Building Excellence in Digital
We partner with clients to build digital products, prioritising excellence at every stage.
Application Modernisation for an Enterprise
A case study on how we helped an enterprise in their Application modernisation journey.
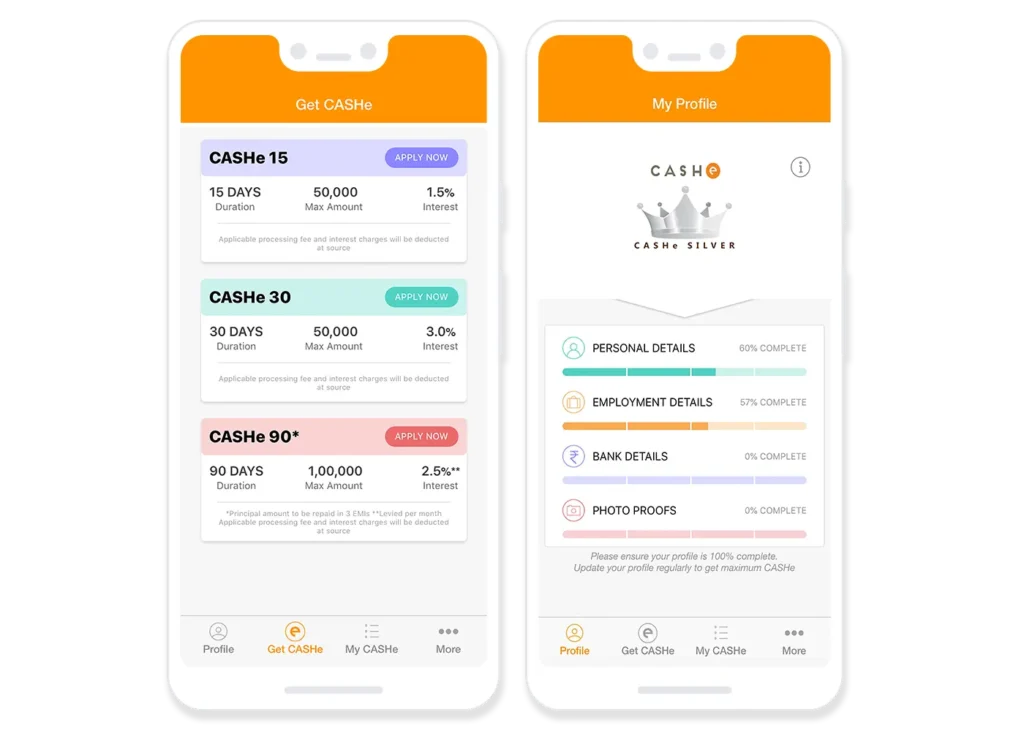
Our Impact for Fintech Clients
A case study on how we developed an innovative product for a new age fintech organisation.
Our Brand
Learn more about our transformed identity and our vision, and what it took to become who we are today.
Elevating Digital Experiences
For over a decade, Byteridge has been a trusted partner to businesses across diverse industries, delivering bespoke software solutions that yield tangible outcomes. Leveraging our extensive experience, we empower clients to enhance efficiency, elevate user experiences, and achieve a competitive edge. Our proficiency extends from developing custom product solutions to application modernization, mobile app development, and pioneering Gen AI technology.
Recognized as a Great Place to Work®, we foster a collaborative and innovative environment that underpins our clients’ success. Our commitment to employee satisfaction translates directly into exceptional results for our partners.
Explore our comprehensive suite of services and unlock your digital potential with Byteridge as your trusted partner.
Driving Tangible Results
Our solutions have consistently delivered measurable outcomes, and our metrics speak to our commitment to driving tangible results and client satisfaction.



Our Service Offerings
Product Studio
Transforming ideas into impactful digital products. Our Product Studio offers end-to-end product development, from conceptualization to launch, tailored to your needs.
Application Modernization
Modernize applications for enhanced performance, improved user experience, and a competitive edge. Byteridge's expertise ensures a smooth transition to modern technologies.
Mobile App Development
Unlock the full potential of your digital presence with our tailored mobile app development solutions. Experience effortless connectivity and heightened user engagement like never before.
Gen AI
Leverage the power of AI to transform your business. Byteridge's Gen AI service delivers advanced AI solutions to streamline operations and accelerate growth.
Our Customers






























































Why Partner with Byteridge?
Unmatched Expertise
Leverage our team's wealth of experience and expertise in crafting scalable, bespoke solutions that provide enduring value over the long haul, ensuring continued success.
Strategic Approach
We believe in technology that drives results. Our agile approach ensures we adapt to market changes and your evolving needs, maximizing opportunities for growth.
Client-Centric Focus
Your success is our priority. We collaborate closely with you to understand your goals, ensuring our solutions not only exceed your expectations but also deliver measurable results, propelling your business forward.
Continuous Innovation
Stay ahead of the curve with our deep industry knowledge and technological expertise. We embrace emerging technologies like AI and ML to future-proof your digital initiatives.
Hear It From Our Customers

Kevin Leneway
Engineering Lead, Pioneer Square Labs Seattle, USA

Byteridge team maintained an impressive level of expertise, required minimal oversight, and ultimately delivered high-caliber work. Team worked independently and we only got involved at a very high-level.

Juhee Ahmed
Sr. Manager, Microsoft India

Thanks to Byteridge for the high quality and time bound work delivered on many projects over the past 10 years. The team has come up with great ideas and valuable inputs which have resulted in very useful solutions for us.

Ramnath Misra
Head Marketing & Strategy, Hindware India

They don’t hire just anyone. Byteridge is very quality-conscious and it’s what I appreciate about them. Byteridge pays good attention to detail on all projects. Team is very flexible and capable.

Brad Wilton
CIO, Valley Proteins, Inc. Virginia, US

They don’t hire just anyone. Byteridge is very quality-conscious and it’s what I appreciate about them. Byteridge pays good attention to detail on all projects. Team is very flexible and capable.

Sachin Somaiya
Manager, Tata Strategic Management Group Mumbai, India

Understanding majority of our requirements, providing alternative routes/ methods, fairly good quality, deliver on timelines (10 on 10 for that!).

Shawn Ovenden
Founder & CEO, Jeppedo Calgary, Canada

They delivered the features and functionalities that we wanted. They were communicative and responsive, completing all of the expected work.

Unni Nambiar
CTO, CASHe Bengaluru, India

Byteridge bailed me out at a time when I needed to be bailed out. The scope could have turned into an overwhelming project, but they executed it professionally and strategically.

Peter Mansour
CEO, ifUiWill Seattle, US

The thing I appreciate the most about Byteridge is their willingness to find solutions. Working with Byteridge is probably the best outsourcing experience I’ve had.

Vignesh Swaminathan
VP Product Management, ASG Hyderabad, India

Their technical team is simply brilliant and they deliver work on time, as expected. They are a team that can deliver immense value for you. They’re a product partner and not just a typical outsourcing company.

Shailesh Goswami
Founder & CEO, Foyr Singapore

Their technical team is simply brilliant and they deliver work on time, as expected. They are a team that can deliver immense value for you. They’re a product partner and not just a typical outsourcing company.

Ruchit Garg
CEO, Harvesting California, US

They are my go-to guys. I consider them part of my team. They worked on our cloud & mobile offering and made significant contributions. We have enjoyed our experience so far and look forward to continuing working with them.

Mamtha Banarjee
Founder & CEO, MagikFlix Inc. Seattle, US

They are my go-to guys. I consider them part of my team. They worked on our cloud & mobile offering and made significant contributions. We have enjoyed our experience so far and look forward to continuing working with them.

Rijul Jain
Investments, Astarc Ventures Mumbai, India

They are my go-to guys. I consider them part of my team. They worked on our cloud & mobile offering and made significant contributions. We have enjoyed our experience so far and look forward to continuing working with them.

Rajeev Aurangabadkar
Founder & CEO, GiftMyLegacy | Hyderabad, India

Byteridge connected with me and truly believed in my idea. They weren’t focused solely on the deliverable; they wanted me to succeed.

Nijo Lawrence
Game Producer, Moonfrog Labs Bengaluru, India

Byteridge’s developers were very helpful, and I don’t think we could’ve done it without them.

Ramu Kallepalli
CTO, TravelSpice India

Byteridge is upfront, honest, and on-time on their projects. I like their candor and their skills.