Table of Contents

Prerequisites
- Basic knowledge on Angular
- Little interest 😉
We are here to understand
- What are Lifecycle Hooks?
- When are Lifecycle Hooks invoked?
- How many Lifecycle Hooks exist?
- How to use Lifecycle Hooks?
What are Lifecycle hooks?
Firstly, we won’t be reading this blog if there is no Angular…,, So, Lifecycle hooks have been part of Angular since version 2 (it’s long right <3). Lifecycle hooks have been loyal to Angular for nearly 5 years and promises to be for life. Enough of this coming to Actual stuff.
Directive and Component instances have a lifecycle as Angular creates, updates, and destroys them. Developers can tap into critical moments in that lifecycle by implementing one or more of the lifecycle hook interfaces in the Angular core library. Each interface has a single hook method whose name is the interface name prefixed with ng.
When an Angular project is initialized, Angular creates and presents its root components. It is designed and it produces its heirs. For the components that are loaded during application development, Angular keeps checking when data binding properties are changed and updated. When the component is not used anymore, it approaches the death phase and is decimated and expelled from the DOM.
When are Lifecycle hooks called?
A component in Angular has a lifecycle, a number of different phases it goes through from birth to death. It is interesting to notice that Angular itself oversees all the lifecycle of Angular Components and Directives, you have to understand the lifecycle with the result in mind to have the smooth progress of your application. The following information that I will share applies to both Components and Directives.
Components are the primary building block for any Angular application. So it becomes utmost important to understand them to understand the processing steps of the lifecycle of components, then only it can be implemented in the application development using Angular.
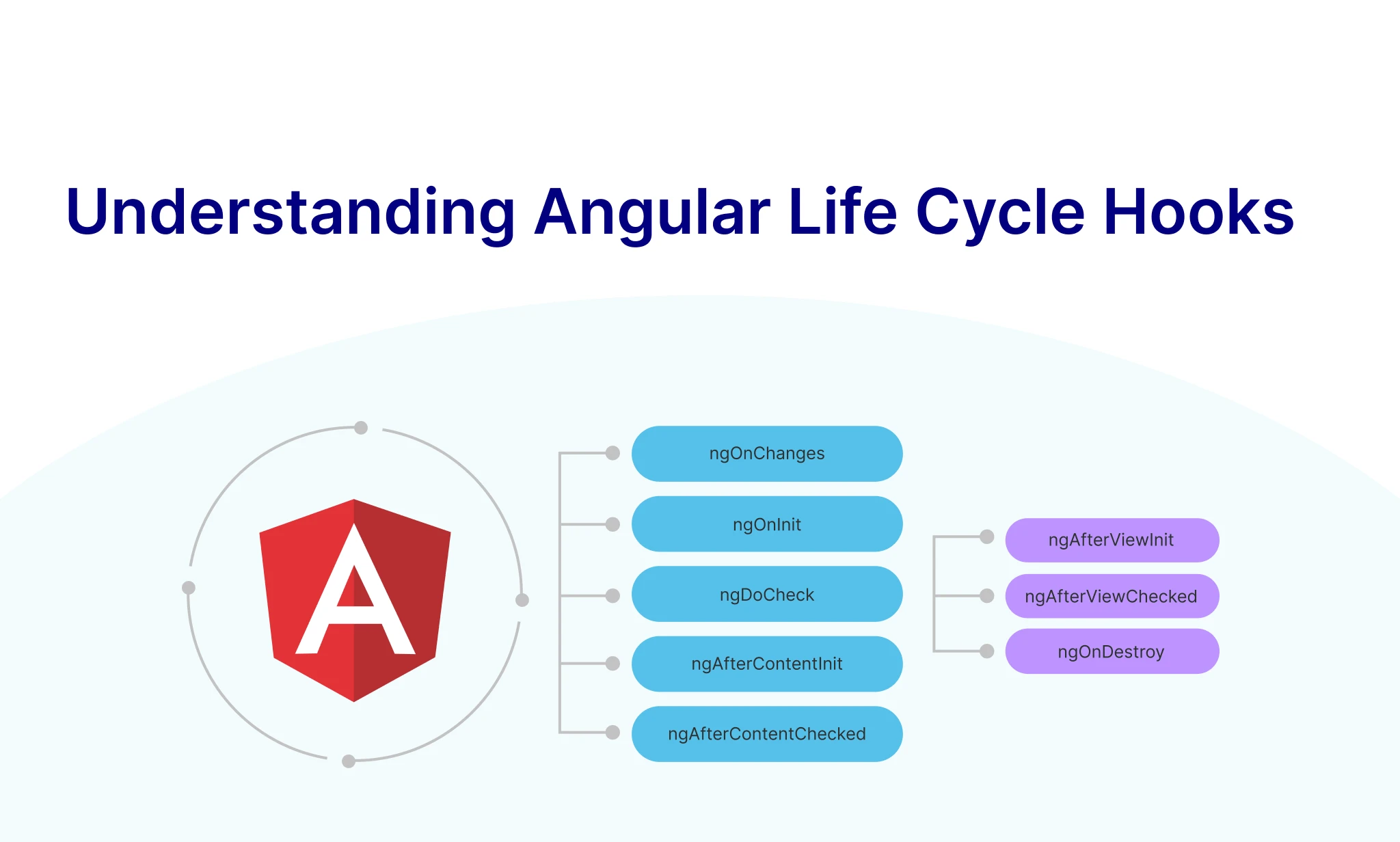
How many Lifecycle hooks exist?
Constructor:
This is invoked when Angular creates a component or directive by calling new on the class.,
The constructor method is not actually an Angular 2 method. It is a predefined method in a TypeScript class which is called when the class is instantiated. The constructor’s purpose is to help prepare the creation of a new instance of the class. In the context of Angular 2 it can be used to properly initialize fields
ngOnChanges:
Invoked every time there is a change in one of the input properties of the component.
The ngOnChanges() method is a lifecycle hook that will trigger each time Angular sets a data-bound input property. That means that it should be used whenever we need something to happen whenever that property value changes. This can happen for a number of different reasons, such as: user interaction, user-driven or app-driven async call, and so on.
ngOnInit
Invoked when given component has been initialized. This hook is only called once after the ngOnChanges.
The ngOnInit method runs after the constructor method, meaning that all of the injected dependencies will be resolved and all of the class members will be defined. This makes it the perfect place to do any of the initialization work/logic for the component.
ngDoCheck
Invoked when the change detector of the given component is invoked. It allows us to implement our own change detection algorithm for the given component.
This hook detects and acts upon every change that Angular can’t find automatically. It gets called before ngOnChanges() and ngOnInit() methods.
ngAfterContentInit
Invoked after Angular performs any content projection into the component’s view.
This hook is called only once immediately after the first ngDoCheck hook is called, it is a kind of ngDoCheck but for content projected into the component view with ng-content. You may refer to the brief content projection summary at the beginning of this post again.
ngAfterContentChecked
Invoked each time the content of the given component has been checked by the change detection mechanism of Angular.
It is called after the content projected into a component view is initialized, after the ngAfterContentInit hook and every subsequent ngDoCheck hook is called.
If you get any error warnings on your app component, hover over it to get a quick fix preview you can use.
ngAfterViewInit
Invoked when the component’s view has been fully initialized.
It is called only once after the very first ngAfterContentChecked hook is called. It is called after Angular initializes component views and the subsequent child views under each component, this will have to include the views displayed through content projection too and that is why it is called after the ngAfterContentChecked hook.
ngAfterViewChecked
Invoked each time the view of the given component has been checked by the change detection mechanism of Angular.
It is called after Angular checks the component views and the subsequent child views under each component for changes, this includes the views displayed through content projection too. It is called after the ngAfterViewInit hook and every subsequent ngAfterContentChecked hook.
ngOnDestroy
This method will be invoked just before Angular destroys the component.
Use this hook to unsubscribe observables and detach event handlers to avoid memory leaks.

naahhh,,,…..
How to use these Hooks?
Here comes the code for, executing the code.

And the output..,

We have come to the end of the topic.. Thanks for your time..
You will learn and memorize better, whenever you implement them.
– Sarvani Harshita